Welcome the continuing series on using Jekyll. In this tutorial we will go through creating a page to show blog post by category.
Overview
A typical blog has a way for your readers to view posts by either category or date, so that they can look at your archives without having to go through the blog post one by one. Unfortunately, the Jekyll-Now repository that we cloned your blog from, does not have these pages. Luckily, these pages are really easy to create.
Section 1: Creating the Category Page
If you have been following along with the other lessons in the series, this should be familiar to you.
Open a web browser and navigate to your [username].github.io repository.
Click on the + button to add a new file

Name the file archivebycategory.md

Section 2: Adding the Metadata
Add the following front matter to the top of the archivebycategory.md file.
---
layout: page
title: Post by Category
permalink: /categoryview/
sitemap: false
---
Section 3: Category List
After the front matter, add the following code to display the categories and the number of post per category. Each category will link to further down in the page where is will show the post for that category.
<div>
{% assign categories = site.categories | sort %}
{% for category in categories %}
<span class="site-tag">
<a href="#{{ category | first | slugify }}">
{{ category[0] | replace:'-', ' ' }} ({{ category | last | size }})
</a>
</span>
{% endfor %}
</div>
Section 4: Blog Post by Category
Next you need to add the code to display the list of blog post by category and sorted by title
<div id="index">
{% for category in categories %}
<a name="{{ category[0] }}"></a>
<h2>{{ category[0] | replace:'-', ' ' }} ({{ category | last | size }})</h2>
{% assign sorted_posts = site.posts | sort: 'title' %}
{% for post in sorted_posts %}
{%if post.categories contains category[0]%}
<h3><a href="{{ site.url }}{{ site.baseurl }}{{ post.url }}" title="{{ post.title }}">{{ post.title }} <p class="date">{{ post.date | published: "%B %e, %Y" }}</p></a></h3>
<p>{{ post.excerpt | strip_html | truncate: 160 }}</p>
{%endif%}
{% endfor %}
{% endfor %}
</div>
Section 5: Viewing the Category Page
After you have added the above text, scroll to the bottom of the page, add your commit note, and click the commit button.

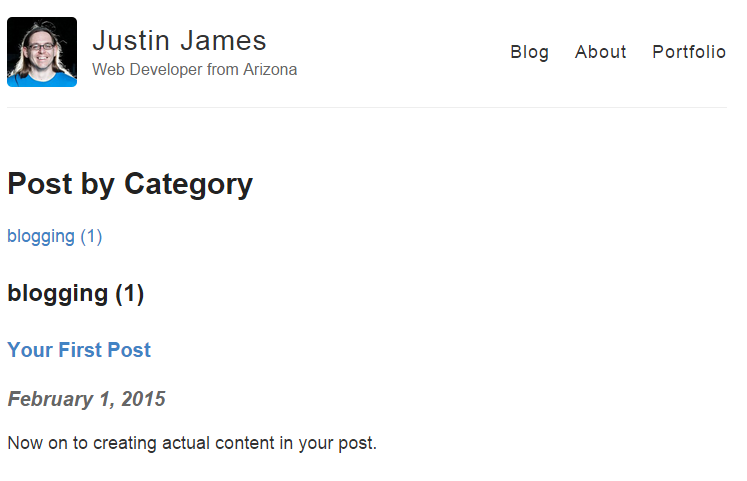
To view the category page, navigate to http://[username].github.io/categoryview
Your page should look like the following but with your avatar, site name and description in the header of the page.

You will notice that the “You’re up and running” post does not show up on the categories page. This is because there is no categories front matter tag for that blog post. Go ahead and open 2014-3-3-Hello-World.md and add the categories front matter tag.
categories: ['welcome']Right now the page is published but not linked to from anywhere. In the next section we will add it to the header section of the page.
Section 6: Adding Category View into Header
Unlike the portfolio page that we created in the last lesson, this time we are not going to add the category page into the menu. Instead we are going to create a row below the header with a link to the page.
Go into the _layouts directory by clicking on _layouts
Click on the default.html file to open it.
Click on the
 icon to edit the file.
icon to edit the file.Right after the </header> tag, add the following html snippet
<div class="container" > <div id="archives"> browse by <a title="The complete archive of {{ site.name }}'s Blog by category" href="{{ site.url}}{{ site.baseurl }}/categoryview">category</a> </div> </div>Scroll down to the bottom, add the commit comment, and click on the commit change button.

Now go view your blog’s home page at http://[username].github.io/. You should now see the “browse by category” link in the header.

Conclusion
With just a few simple steps, you were added the post by category page and put it in the header. In the next lesson we will add in a new page for browsing blog post by year and month.