The Chrome Developer tools are an amazing set of tools for debugging and trobuleshooting web sites. If you are a web developer and have not tried out these tools, you have been missing out. As amazing as the developer tools are, one of the most annoying features to me was not being able to skip over vendor javascript like jquery or angular. Getting stuck in a minified version of a angular or jquery takes you down a deep rabbit hole that you never wanted to go down and is a annoying to climb out of.
Luckily, there is a super simple solution that I learned from Jared Farris during his Chrome Developer Tools talk at the Codepalousa Conference called Black Boxing. Black boxing allows you to tell the javascript debugger to skip over the file when stepping through the code.
So how do you turn on black boxing for a file?
Open Chrome
Navigate to the web site that you want to troubleshoot
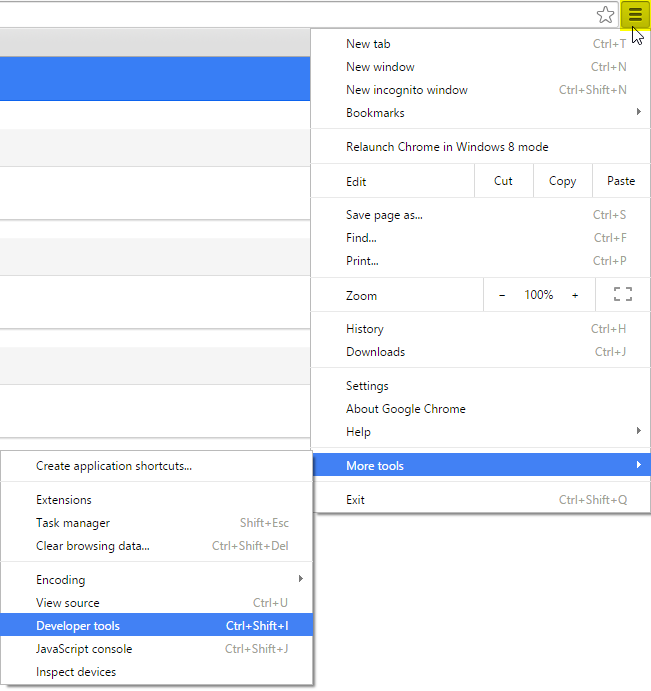
Open the Chrome Developer Tools

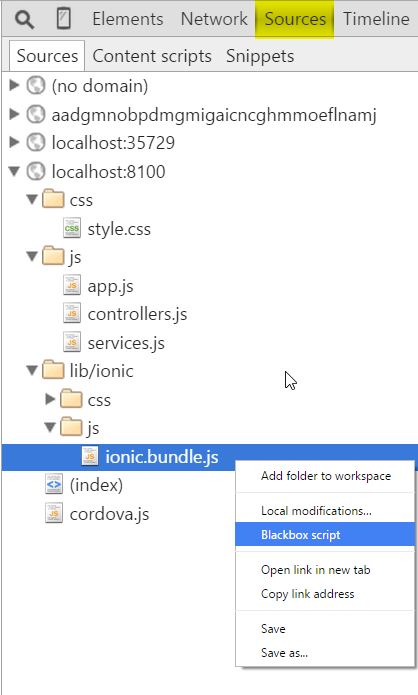
Navigate to the Source tab
Right-click on your javascript file you want to black box
Select Blackbox script from the menu

Now you are ready to set a breakpoint in your code, refresh your page and debug your javascript code.
Check out the Javascript Debugging documentation for all of the features of the debugger, https://developer.chrome.com/devtools/docs/javascript-debugging.