When you share your blog post on Twitter, you can attach photos, videos and media experiences to Tweets, which helps to drive traffic to your site.
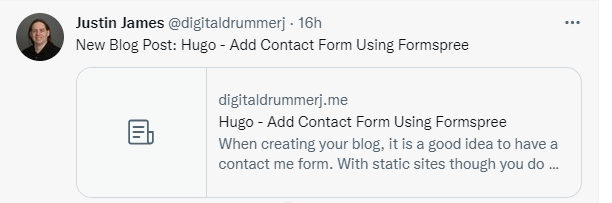
This is called a Twitter card and looks like:

There are two types of Twitter Cards that we are concerned with for our site
- Summary Card: Title, Description, and Thumbnail (optional)
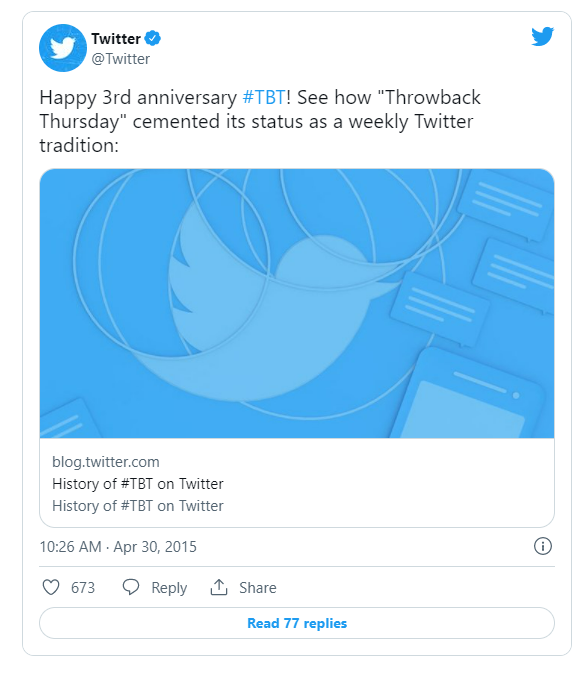
- Summary Card with Large Image: Similar to the Summary Card but with a prominently featured image
To create the Twitter card, you need a bit of HTML in the <head> of your site.
<meta name="twitter:card" content="summary"/>
<meta name="twitter:title" content="Hugo - Add Contact Form Using Formspree"/>
<meta name="twitter:description" content="When creating your blog, it is a good idea to have a contact me form. With static sites though you do not have server side processing available to send you an email with from the contact me form submission. To overcome not having server side processing available, we are going to use Formspress. Formspree is free for up to 50 submissions per month."/>
<meta name="twitter:site" content="@digitaldrummerj"/>
Summary Card
Luckily, for us, Hugo has an internal template to generate the Twitter card and you just need to include it in the <head> of your site. By default, the Hugo template will create a summary card without any images but in the next section we will go through how you can include images.
{{ template "_internal/twitter_cards.html" . }}
Once you have deployed, your site, you can test the Twitter card using https://cards-dev.twitter.com/validator
Summary Card with Large Image
When you include an image in your Twitter card, Hugo will make your Twitter card a large image Twitter card.
The Hugo internal template does not support a small summary card with a thumbnail. If you want a summary card with a thumbnail, you can create your own Twitter card template based on the Hugo Twitter card template source code
The summary card with large image look like:

In order to include an image, Hugo looks in a number of places to find the image
- First Hugo looks in your post front matter for an images value (
images: [""]) - Then Hugo searchs for image page resources with feature, cover or thumbnail in their name. These are images files under a directory that matches the post (e.g. content\posts\first-post)
- If not images are found, Hugo looks for images (
images: [""]) in your site config - If no image if found, then an image-less Twitter
summarycard is used instead of summary_large_image
To learn more about Twitter cards, check out their docs.
Now when you share a post from your site on Twitter, it will give the Twitter Card preview instead of just the link.