Other Views: By Month | By Category | By Tag Cloud
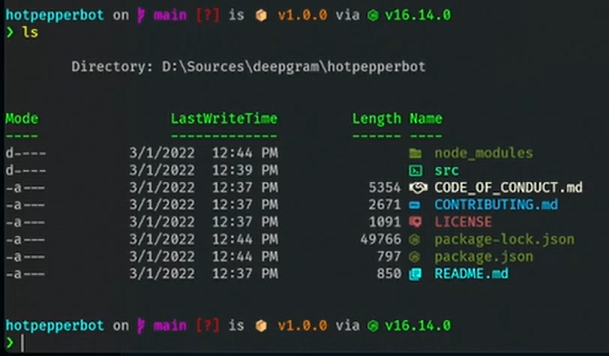
Use Powershell on Mac
This post is a Mac version of a post I wrote a couple of years ago titled Take Your Windows Terminal and Powershell to the next level.

Let’s walk through the steps I took to get my shell working like Michael’s on Mac.
Setup Streamdeck With Companion Plug-in
When using BitFocus Companion and one or more Streamdecks, you have two ways to setup Companion to interact with the Streamdecks.
- The first option is to use the Streamdeck natively use Companion. For this to work you do not need to install the Streamdeck software and can not have the Streamdeck software running if you have it installed. The major downside of this configuration is that you are not able to use any Streamdeck plug-ins and can only use what Companion offers. The upside to this configuration is that it allows you to use multiple Streamdecks and have them work independently of each other.
- The second option is to use the Streamdeck Companion plug-in which allows you to use Streamdeck plug-ins and requires that the Streamdeck software is installed and running. The downside to this configuration is if you are using multiple Streamdecks then when you change the page in Companion it will change the page on all of the Streamdeck. The upside is that all of the StreamDeck plug-ins do work.
This article is going to focus on how you set up Companion to work with the StreamDeck Plugin.
Jenkins - Automatically Versioning Your Application
In a previous post, I showed how to use GitVersion with Jenkins but unfortunately as I got further into my Jenkins usage, I was not able to get GitVersion to consistently work across pull request, tags and main branch. Several times I thought I had it working only to find out as I fixed it for one of the places I needed to use it that I broke it for the other places. It felt like I was spending more time trying to get GitVersion working then I did on getting the whole build working. So it was time for a different solution.
GitVersion is what we were using to determine the version number to use for our nuget packages and releases. It made it so that we did not have to remember each sprint to increment our version number which we routinely forgot to do until we started packaging a release and then it just delayed us as the build needed to run with the new version number.
The replacement tool we decide on was jx-release-version. jx-release-version just worked out of the box the first time in all of my scenarios (pull request, tags, and main branch).
Below we will go through the code I needed to add to my Jenkinsfile to get jx-release-version to give me the version number to use.
Cypress - Scale Your Network Mocks By Centralizing Them
As your number of Cypress test grows, if you are mocking out your API calls, it can easily and quickly become hard to maintain which is exactly what happened on one of my projects.
We were mocking all of our API calls so that we could focus our tests on UI behaviors and interactions. The code for the mocks was typically in each test which was fine for a few tests but now with over 1,000 Cypress tests, you can just imagine how much duplicate code there was and the difficulty in maintaining it..
It was difficult to find an existing mock for a new tests, so many times the developer writing the tests just created a new mock and a new fixture file.
It was even more time consuming as the API responses changed over time and we had to find all of the places that a mock was used and update the response for the new API response.
It was also timing consuming to switch from the old way of mocking Cypress with cy.server to cy.intercept.
Cypress - Creating Your Test Strategy
One of the most essential things before jumping into writing tests is to develop your test strategy. I know it sounds like a daunting task. If you are reading this post, you are most likely a developer. We developers….we just want to write code, not spend time coming up and documenting something like a test strategy. However, not having a test strategy is like driving a car in a new city without a GPS and hoping you will reach your destination as quickly as possible. You may get there eventually without the GPS, but it is most likely going to be a lot of wrong turns, having to stop for directions (which most likely you won’t do until you are really, really lost if you ever stop to ask) and a lot of backtracking and starting over. I don’t know about you, but I prefer the most direct route and a GPS to guide me.
In this post, you will discover the questions you need to answer to develop your test strategy, and once you answer those questions, you will have your GPS guide. These questions are how we decided on our testing strategy when we started and has taken us from zero UI tests in 2019 to around 1,100 tests as of the writing of this post.
So let’s jump right into it.
ASP.NET Core Environment Variables With Semicolon in Jenkins
In my ASP.NET Core project, I am using an environment variable in the form of MyProject:MyVariableName and needed to create a Jenkins pipeline but I could not get it to recognize that format. It kept making the environment variable name just MyVariableName. Below is the code from the Jenkinsfile that I tried that was causing the issue. stage('Run All Test') { environment { MyProject:MyVariableName = "Some Value" } } Turns out that Jenkins does not recognize the : in environment variable names.
Using GitVersion on Jenkins
For my continuous integration builds I use Gitversion to determine that SemVer to use for a particular build and release. For pre-release builds the version would look like something like 0.1.5-ci0004 where the -ci is appended to the version number and the 4 is the build number in the CI system. Then for a release release version, it would just be the version number of 0.1.5 without the -ci or build number at the end.
I am in the process of moving several builds to Jenkins and needed to get Gitversion working on Jenkins. I am totally new to Jenkins so even though Gitversion has documentation on how to set up Jenkins correctly it took me a bit to figure out where those options were. My initial attempts ended up with the pre-release being 0.1.5-origin-master-0004 instead of 0.1.5-ci0004.
Use C# to Convert PNG to Base64
For something I was working on I created a quick script to convert all PNG files in a directory to a base64 representation of the image. Since I was going to need to do this multiple times as we iterated over the image designs to get one that we were happy with, I decided to write a quick script using C# and use Linqpad to run the script. For the script output, I needed to output the following TypeScript object for the project that I needed the base64 values for.
Better Way to Manage Database Views in EF Core Migrations
When using database views that are not directly managed by Entity Framework Core (EF Core), it is a good practice to still version control and I like to do this by including the scripts to add/drop the views in an EF Core migration script. It is easy enough to use the migration builder sql method to call the sql needed to add and drop your view but as the project grows this becomes way harder to manage. One of my projects has 638 migration scripts (it has been going on for like 5 years now), so you can imagine how difficult it can be to find the previous version of the view when you need to drop a migration script and revert back to the previous version of the view.
Recently, we started managing our view in a different way that has made it easier to find the different versions of the view and simplified our migration scripts. In this post, we are going to look at the implementation we did to manage our views.
Xunit Create Generic Exception Tests
Using XUnit, I was creating a bunch of exception test methods that did the same exact test with the only difference being the type of exception being thrown and I thought there has to be a way to use an XUnit theory to only write a single test method and validate the various exception scenarios.
Luckily, it was really easy to accomplish the goal of having a single test method that validated multiple types of exceptions using an XUnit theory but it took a bit to figure how to accomplish this goal.