Other Views: By Month | By Category | By Tag Cloud
Automatically Tweet New Blog Post
After each blog post is published, we need to let people know that a new post is published. We can’t expect people to only find out about the new post through the RSS feed. For this blog, I tweet out that I have a new blog post. However, I don’t want to have remember to send out the tweet because I will forget or get busy with something else. Instead, sending out a tweet should be done for me.
Angular - No Test Found
Note: This post applies to Angular. The 2+ version of Angular.
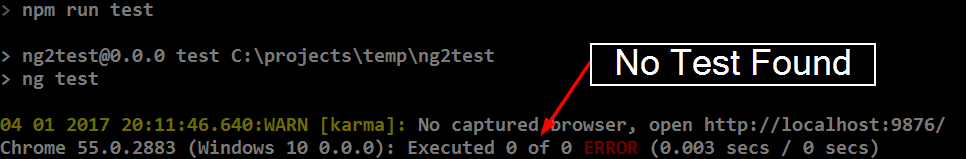
Are you trying to run your Angular 2 unit test and the Karma test runner is not finding any tests to execute? This is exactly what happened to me when I tried to run the unit tests that are included as part of the project that the Angular CLI generates.

The test runner should have found 3 tests to execute but as your could see above it didn’t find any test to execute. Never having used Karma before, I was unsure what the issue was or where to start troubleshooting. However, when the Karma test runner executes it started up Chrome and the UI had a Debug button on it so I figured that would be a good first step.
Angular - Adding Bootstrap Library
Note: This post applies to Angular. The 2+ version of Angular.
Welcome to the continuing series on Getting Started with Angular 2. In the [previous post][], we created our project using the Angular CLI. In this post, we will be adding the Bootstrap library to the project to make it easier to style our application.
To make Bootstrap play nice with Angular we are going to use the ng2-bootstrap library which rewrites the Bootstrap components to be powered by Angular instead of JQuery. The ng2-bootstrap library also works with both Bootstrap v3 and v4 which means when v4 is finally released to production you will only have to change the Bootstrap css reference and fix any breaking changes listed in the v4 migration guide. Bootstrap v4 is not yet recommend for production. The rest of this article is going to focus on using Bootstrap v3.
Angular - Your First Project
Note: This post applies to Angular. The 2+ version of Angular.
Welcome to the series on Getting Started with Angular. Angular 2 was released in September 2016 and and so far I have been enjoying working with it. I have been using the TypeScript version of Angular 2. It is has been pretty easy for me so far to pick it up but there have been a few things that have made me scratch me head. In this series I am going to walk you through creating a simple Angular 2 project that has a header/footer, routing to components/modules, show how to add new components/services, create multiple modules, lock down routes, changing UI configurations based on the environment parameter and adding in the Bootstrap library. When you are done with the series, you will have a good structure for any project that you want to start.
Angular - WTF Module Won’t Route
Note: This post applies to Angular. The 2+ version of Angular.
I have been really enjoying working with Angular 2 over the last few months but the other day I spent well over an hour cursing Angular wondering why my new module would not route. I didn’t have this much trouble when I created my other modules a few weeks before. However, this time when I navigated to my new module route it kept going to my catch all route.
Ionic v2 - How to setup on Windows
In order to work with the Ionic framework version 2 there is a bit of software installs and configuration that needs to happen in order to deploy to devices. However, many of the guides out there leave out a number of steps that tripped me up when I first started using Ionic.
This guide will go through all of the steps needed for deploying to an Android device using a Windows machine. Note that deploying to an iOS device requires a Mac.
Ionic v2 - Setup on OSx
In order to work with the Ionic framework there is a bit of software installs and configuration that needs to happen in order to deploy to devices. However, many of the guides out there leave out a number of steps that tripped me up when I first started using Ionic.
This guide will go through all of the steps needed for deploying to an Android and iOS device using a Mac.
ASP.NET Web Api - Setup Generic Response Handler
Welcome to the continuing series on getting started with ASP.NET Web Api. In the previous post, we created our ASP.NET Web Api project, created our 1st controller, enabled Windows authentication and configured JSON to be camel cased for our returned C# class. In this article we will learn how to setup a generic response handler for all of Api calls. This will allow us to consolidate the logic needed to create a proper response as well as it will allow us to consolidate the exception handling logic.
ASP.NET Web Api - Setup JSON Camel Cased Fields
Welcome to the continuing series on getting started with ASP.NET Web Api. In the last post, we created our ASP.NET Web Api project, created our 1st controller and enabled Windows authentication. In this article we will learn how to set the JSON response to convert the .NET pascal cased properties into camel cased properties.
The naming convention between .NET and JSON is different but we should present our Api users the naming convention that they expect without having to write all kinds of conversion code. Luckily this is very easy to accomplish with a few lines of code in ASP.NET Web Api.
ASP.NET Web Api - Getting Started
Welcome to the series on getting started with ASP.NET Web Api. In this article we will create a basic C# Web Api with Windows Integrated Authentication and create our first Web Api endpoint.
ASP.NET Web API is a framework that makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices. ASP.NET Web API is a great platform for building RESTful applications using the .NET Framework.