Other Views: By Month | By Category | By Tag Cloud
Hugo - View Posts by Tag Cloud
In our previous post on Hugo, we created a page to view the post grouped by category and a page to view all posts for a category.
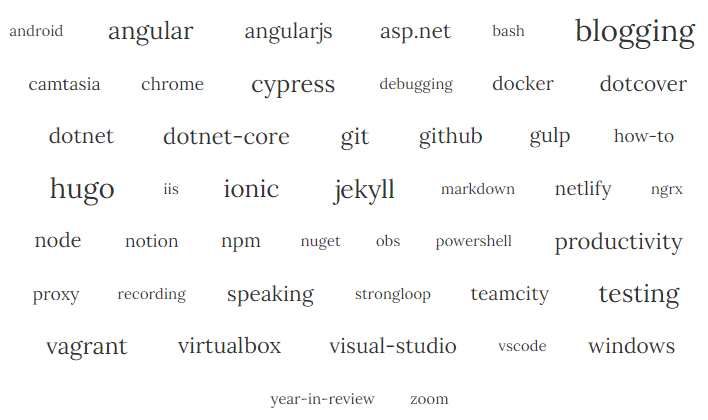
In this post, we are going to build a similar post list page but this time we are going to look at the list using a tag cloud. A tag cloud is a visual representation of our categories using font size and weight to highlight which categories have more posts.
example tag cloud:

Hugo - View Posts Grouped by Category
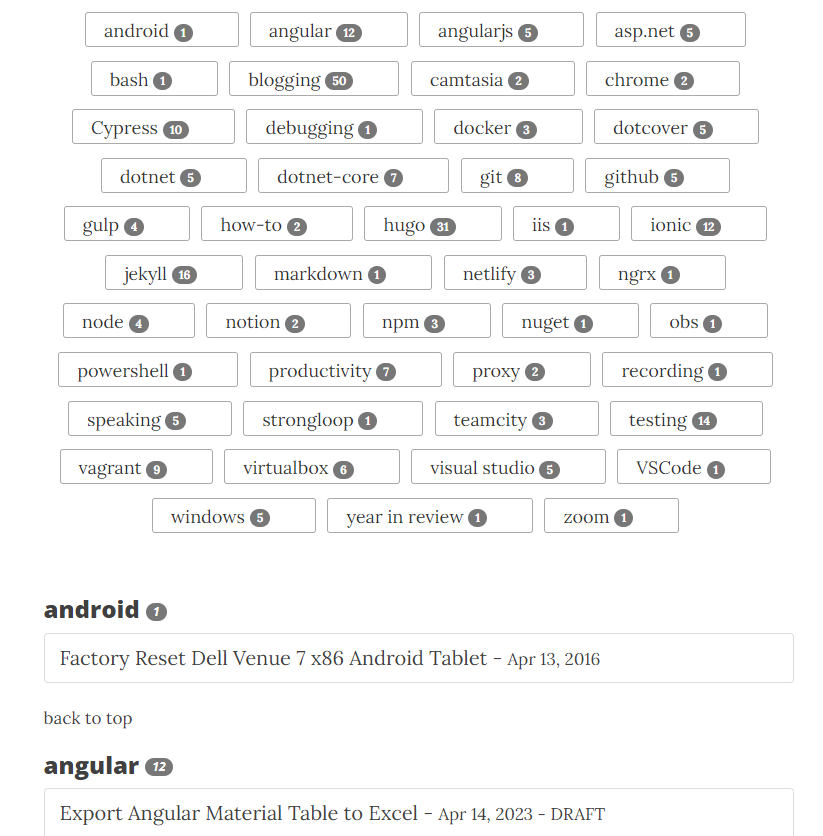
In our previous post, we create a page to view our posts grouped by month. In this post, we are going to create a page to show post grouped by category.
Example of What We Are Building:

Hugo - View Posts Grouped By Month
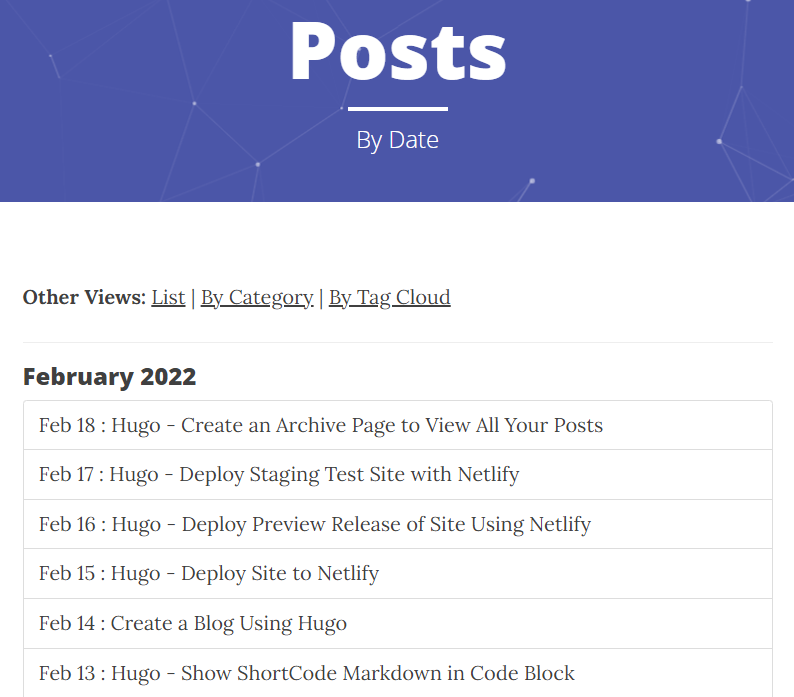
In our previous post, we looked at how to build an archive page to view all of the posts we have written. In this post, we will build an archive page that shows our posts by month.
Example of What We Are Building:

Hugo - Create Page to View All Your Posts
In our post on Creating Your Blog Using Hugo, the theme that I provided you included the archive page that allows you to page through all of the posts you have written. By default, Hugo only shows 10 posts at a time and then you need to have an archive page that pages through the remaining posts. Even though I provided you with the archive page, I want to examine how that page works so you know how you can customize the page to match the look and feel you want.
Hugo - Deploy Staging Test Site with Netlify
In our previous post on Deploying a Preview Release of Site Using Netlify, we set up Netlify to build and deploy a preview of our site every time we created or updated a pull request that also included all of our draft and future posts.
In this post, we will look at how to deploy a git branch every time a commit is pushed to the branch to test out what our production site will look like before deploying to production. Unlike the preview deploy in the last post, the staging deployment will not include draft and future posts and mirror the production site configuration.
Hugo - Deploy Preview Release of Site Using Netlify
HUGO_VERSION = “0.141.0"site every time we pushed a commit to our GitHub repository. As well, we set up a custom domain for our site.
In this post, we will look at the preview deploy feature of Netlify to build and deploy to a preview/staging site when we create or update a pull request.
When you create a new Netlify site, a preview site is set up out of the box to build every time you create or update a pull request. The build configuration will match the configuration of your production site. It is fantastic that Netlify set this up for us. However, to take full advantage of having a preview site, it would be helpful to include future and draft posts to make sure they look right before publishing them to production. It would also be nice to be able to test new versions of Hugo in a preview environment before updating production.
Hugo - Deploy Site to Netlify
In our previous post on Creating a Blog Using Hugo, we installed Hugo, created a new site, added a theme, and created our first post.
In this post, we will be deploying the site that we created using a free account at Netlify. The site will be re-built and re-deployed whenever we push a new commit to our site’s Git repository. We will also look at how to set up our site using our own domain and create an SSL certificate.
Create a Blog Using Hugo
Are you ready to capturing and sharing your knowledge with others by creating a blog?
Then this series on Hugo is what you are looking for. Even if you have never used or heard of Hugo you will be able to create your blog and deploy it.
In this series of post on Hugo, we are going to build a full blog based on this website. By the end of the series, you will be able to add posts, have a page to view past post by date/category/tag, have an rss feed so people can subscribe to your blog, be able to add pages such as contact, search and about plus we will dig into several useful Hugo features to take some of the work out of creating your blog and post.
Hugo - Show ShortCode Markdown in Code Block
I was trying to add a code block to a post to show how to generate an html figure using the Hugo built-in figure shortcode and it instead of showing the markdown of the figure, it kept rendering the actual figure.
I could have just took a screenshot of the code but the whole point of having the code block is to make it easier for you the reader to easily copy and paste the code. The key to making this work is knowing how to escape the figure shortcode within the code block so that Hugo renders it as a code block and not a figure.
Switch Between Github Accounts on Windows
Recently, I had to create a Github account for work in addition to the one that I have for my personal repos. Not a big deal having two accounts but figuring out how to switch the account to use depending on the repository was difficult to figure out.
Luckily, the solution is really straight forward to implement. methods