Other Views: By Month | By Category | By Tag Cloud
Migrating Angular from tslint to to eslint
Since the Angular CLI was released it has included linting using the ng lint command. With the release of Angular v11 it was announced that tslint which ng lint used behind the scenes for the linting was being replaced with eslint.
To make the migration to eslint easier for your existing project they created a couple of tools that automate almost the whole migration process for us.
I was able to finish the migration start to finish in about 30 minutes.
Solved: Angular RxJs Debounce Not Consistently Firing When Testing With Cypress
In your Angular application if you are using RxJS Debounce and running Cypress test you may have run into times that your tests are not consistently getting past the debounce wait time and appear like they are flaky tests.
Debounce is a way to wait X number of milliseconds for something to happen before continuing such waiting for a user to stop typing in a field before making an API call. This way you are not making an API call for each character typed into the field.
In Cypress, you could just use a wait statement to get past the debounce time but adding time based wait statements in Cypress is an anti-pattern.
Instead in Cypress you should use the cy.clock() and cy.tick() commands to be able to forward the virtual time and cause debounce to fire. However, I found it was not consistently getting past the debounce. RxJS was acting like we had not waited for the debounce time.
Luckily, after much troubleshooting the solution ended up being quite simple and only involved test code changes.
Solved: Use Previous Version of Chrome to Prevent Instant Cypress Crash on Our Build Servers When Using Chrome 95
Recently, on my build servers, the Chrome version update to Chrome 95 and all of a sudden my automated builds stopped being able to communicate between Cypress and Chrome and would instantly cause Cypress to crash on the 1st test when using cypress run. We could login to the machine and run all of the tests using Chrome as a headed browser but anytime we tried to use Chrome as a headless browser it would instantly fail the build on the 1st tests.
We have seen other random issues like this show up with Chrome updates in the past and previously the fix was to disable the Chrome auto-update feature and then install a previous version of Chrome. This was a hack though as there is no supported way to downgrade Chrome.
Thankfully, there is an easier way by using a custom browser when running Cypress. Cypress even maintains a Chromium repository so that you can easily download previous versions of Chrome.
Cypress - How to run the same test again and again to confirm it is flake-free
So far with the Cypress grep plugin we have looked at how to run tests with certain tags, how to run tests that have no tags, and how to increase the performance of the plugin when running filtered tests.
In this post, we are going to look at how to run tests multiple times to ensure that they are flake free. I have several times run into issues where we think a tests is working great only to find out if you run it a 2nd time that it fails or causes other tests to fail since Cypress without the Cypress grep plugin will only run each passing tests once.
Cypress Grep - Faster Test Execution
By default, for the Cypress grep plugin when using the grep and grepTags all of the specs are executed and then each the filters are applied. This can be very wasteful, if only a few specs contain the grep in the test titles. Thus when doing the positive grep, you can pre-filter specs using the grepFilterSpecs=true parameter.
Cypress Run Tests That Do Not Have Any Tags
In the previous post on the Cypress Grep Plugin we installed and went through the basics of how to run just tests that have certain tags but what if you want to run all tests that do not have any tags?
Cypress Run Tests That Have Certain Tags
One of the features that I wish Cypress had is a way to group feature tests together so that I can run all tests for the feature I am currently coding or testing without having to put them all into the same spec file. Now you can with the Cypress grep plugin.
Angular - Running SSL Locally
These days all of our websites are running using https and we should be doing our local development work also using SSL. When you create your Angular project, it uses http by default but has the ability to easily run uder SSL as long as your have a certificate for Angular to use.
Luckily, it is really really easy to generate our own self-signed certificate to use for local development. A self-signed certificate just means that you personally signed the certificate to say it is valid and not one of the trusted authorities on the Internet which is why self-signed certificates only work for your local development.
In this article we will create your own self-signed certificate, tell Windows to trust our certificate and tell Angular to use our certificate for our local development work.
Git - Remove Local Branches That Are Merged or No Longer Exist
After a while your list of local git branches can get a bit out of control especially if you doing all of your development on a branch, creating a pull request, merging it to main and then deleting the remote git branch when it is merged into main. Once the branch is deleted on the remote repository there is no need to keep it locally anymore.

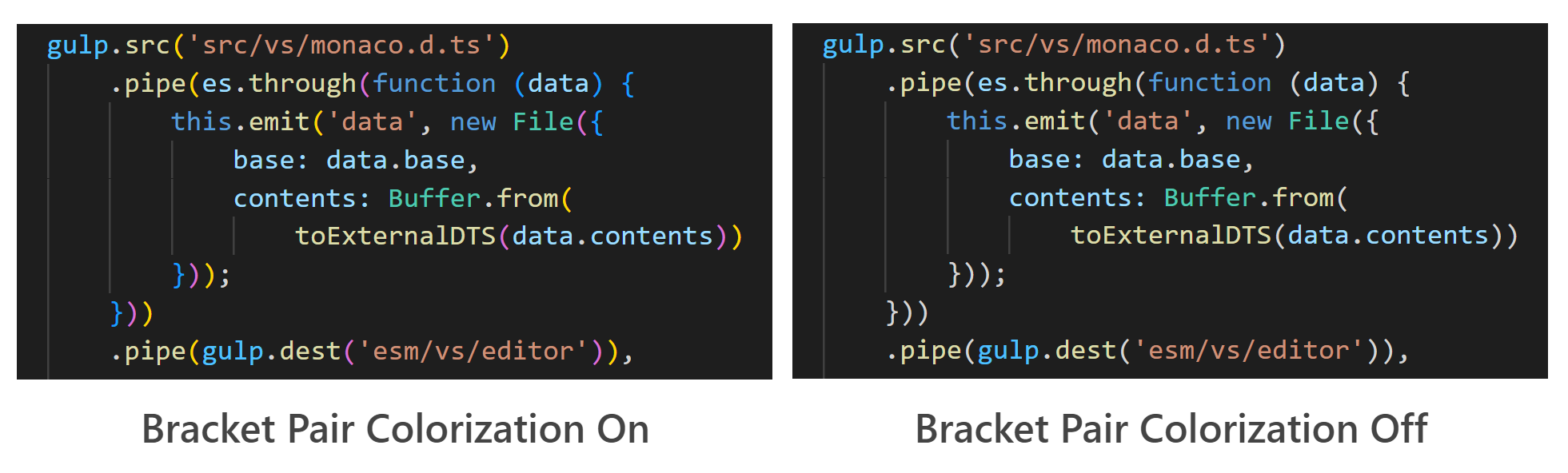
VSCode: Bracket Pair Colorization Now Native
One of the extensions for VSCode that I have used for the past couple of years is Bracket Pair Colorizer 2 to color each of the bracket pairs a different color so that you can visually see the start/end bracket.
With the VSCode August 2021 (ver 1.60.0) update, this feature is now built into VSCode. You just need to turn it on.