Testing Our Node Profanity Filter
In our previous post, we create a profanity filter in NodeJS but the one thing we did not do was add any automated tests. I am huge fan of automated testing so in this article we are going to use Jest to add some automated tests to our profanity filter.
Create A Profanity Filter in Node
I was recently working with a client on a Q&A submission form for student assemblies that they are running and the client needed to strip out any profanity from the question submission.
We decided that we want this in the API versus on the submission form itself so that the students couldn’t just open up the browser developer tools and figure out how to skirt around the filter. The API is written in NodeJS Express.
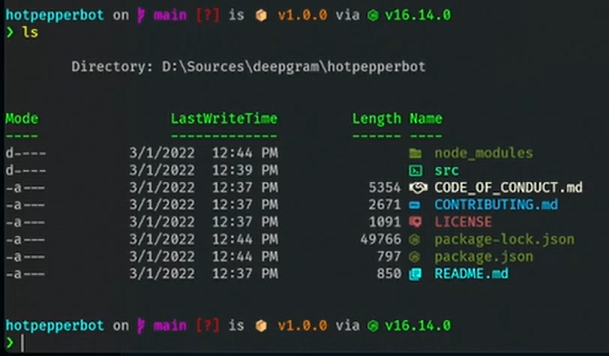
Use Powershell on Mac
This post is a Mac version of a post I wrote a couple of years ago titled Take Your Windows Terminal and Powershell to the next level.

Let’s walk through the steps I took to get my shell working like Michael’s on Mac.
Setup Streamdeck With Companion Plug-in
When using BitFocus Companion and one or more Streamdecks, you have two ways to setup Companion to interact with the Streamdecks.
- The first option is to use the Streamdeck natively use Companion. For this to work you do not need to install the Streamdeck software and can not have the Streamdeck software running if you have it installed. The major downside of this configuration is that you are not able to use any Streamdeck plug-ins and can only use what Companion offers. The upside to this configuration is that it allows you to use multiple Streamdecks and have them work independently of each other.
- The second option is to use the Streamdeck Companion plug-in which allows you to use Streamdeck plug-ins and requires that the Streamdeck software is installed and running. The downside to this configuration is if you are using multiple Streamdecks then when you change the page in Companion it will change the page on all of the Streamdeck. The upside is that all of the StreamDeck plug-ins do work.
This article is going to focus on how you set up Companion to work with the StreamDeck Plugin.
Jenkins - Automatically Versioning Your Application
In a previous post, I showed how to use GitVersion with Jenkins but unfortunately as I got further into my Jenkins usage, I was not able to get GitVersion to consistently work across pull request, tags and main branch. Several times I thought I had it working only to find out as I fixed it for one of the places I needed to use it that I broke it for the other places. It felt like I was spending more time trying to get GitVersion working then I did on getting the whole build working. So it was time for a different solution.
GitVersion is what we were using to determine the version number to use for our nuget packages and releases. It made it so that we did not have to remember each sprint to increment our version number which we routinely forgot to do until we started packaging a release and then it just delayed us as the build needed to run with the new version number.
The replacement tool we decide on was jx-release-version. jx-release-version just worked out of the box the first time in all of my scenarios (pull request, tags, and main branch).
Below we will go through the code I needed to add to my Jenkinsfile to get jx-release-version to give me the version number to use.