In this series, we are taking a look at some of my favorite VS Code extensions.
Extension in VS Code are invaluable to speed up your work and make you more productive.
In this post, we are going to look at Markdown Lint which provides Markdown/CommonMark linting and style checking for markdown files.
Markdownlint has make my markdown output much more predictable and easier for others dev to follow.
Why You Need Markdownlint
Markdown is designed to be easy to read, write, and understand which it succeeds at. However, its flexibility is both a benefit and a drawback. There are many possible styles, so formatting can be inconsistent which impacts how your markdown parser is rendering your markdown.
Usage
Markdownlint includes 50 rules to encourage standards and consistency for Markdown files.
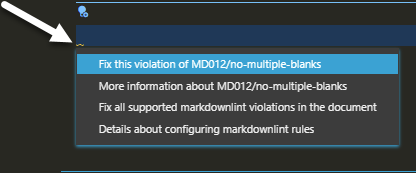
By default, markdownlint will run as you are typing and any lines that violate one of markdownlint’s rules will trigger a warning in the editor. Warnings are indicated by a wavy underline and can also be seen by pressing Ctrl+Shift+M/⇧⌘M to open the Errors and Warnings dialog.
Demo

More Details and Install
You can read more details about usage, rules, and install Markdown Link at the VS Code Market Place