Other Views: By Month | By Category | By Tag Cloud
Hugo - Minify JS and CSS
When you think about a website’s performance, you should minify your CSS and JavaScript file so that they download as quickly as possible. This still holds true even with static sites like Hugo. Luckily, Hugo can minify files out of the box using what Hugo calls Asset Pipeline.
In this post, I will show you how to take advantage of the Hugo Asset Pipeline to minify your CSS and JavaScript.
Take your Windows Terminal and PowerShell to the next level
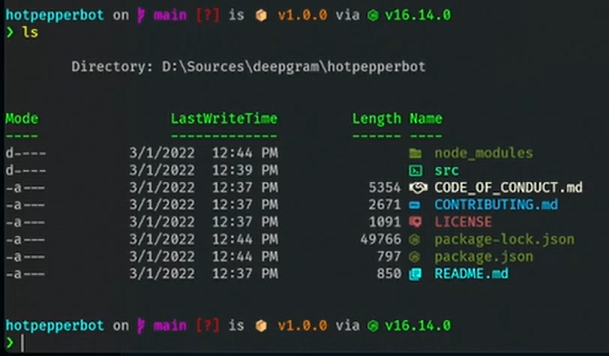
I was watching the Bald Bearded Builder, Michael Jolley, and I had shell envy as I watched him use PowerShell terminal. His terminal showed the git status, node version, folder/file icons, cool color scheme, and predictive completion when typing commands based on his PowerShell history.

I asked Michael in chat if he would be willing to share his PowerShell profile which he was nice enough to do right then and there on stream.
However, even with his PowerShell profile in hand, it still took me a bit of time to figure out what I needed to do to take advantage of the profile.
Let’s walk through the steps I took to get my shell working like Michael’s.
Hugo - Integrate Google Search
As your site content grows, finding content will become harder and you will need to add the ability to search your content.
You could create your own client search using something like lunr.js but then you have to maintain the search code and deal with any issues that come up. To me this is a distraction from the real goal of publishing content on your site.
So instead, I prefer to harness the power of Google to search my site using the handy search argument site: to tell Google to just search my site for the search term.
In this post, we are going to create a search page that will take the reader to Google for the search results.
Hugo - Add Additional Non-Blog Pages
So far in our Hugo series we have only looked only blog related page such as posts and archives but typically you have other pages such as an about, search, or contact us.
In this post, we are going to take a look at how you can add an about page.
In future post, we will look at the search and contact pages. They follow the same instructions but the layout/content is much different than just a headshot and bio.
Hugo - Create a Post Series
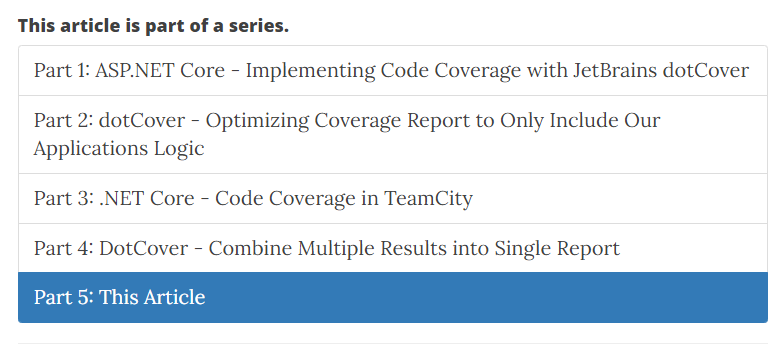
When writing a blog, sometimes you want to write a multiple part posts that are meant to be read in order and you want to display to the reader that the post is part of a series, where the post is in the series and a link to get to the other posts in the series.
Out of the box, Hugo does not offer the ability to display the list of posts that are part of the series. Luckily, Hugo has all of the pieces to create one yourself, which we are going to do in this post.
Here is an example of what we are going to build.

Hugo - Selectively Add Table of Contents to Post
When you are doing a longer tutorial style post, it is helpful to include a table of contents that will show all of the headings in the post and link to that portion of the post. In this post, we will look at how you can selectively add a table of contents to a post.
Hugo - Open External Links in a New Tab
For Hugo based websites, when a link goes to an external website, I prefer to have them open in a new browser tab.
Hugo - Create Custom Shortcodes
In our previous post, we took a look at Hugo shortcodes which are HTML snippets that you can use as a way to extend the html that is generated by Hugo. There are several shortcodes built-in to Hugo but you can also easily create your own custom shortcodes. In this post, we are going to take a look at how to create our own shortcode.
Hugo - Use Shortcodes Instead of Embedding HTML in Your Markdown
Welcome back to the Hugo series. In our last post, we added an RSS feed to our site. In this post, we are going to look at how to extend the output of the HTML that is generated by Hugo for a post.
When creating a post, there are times where you really wish Hugo could render something fancier than the basic HTML that markdown to html provides. Maybe you want to add a caption to an image or embed a YouTube video or include a gist. You could embed the HTML within your markdown file, but that makes your markdown file messy, harder to read, and a bit of a pain if you need to update the HTML across all your posts.
This is where Hugo shortcodes come into play. Shortcodes are simply a way of inserting a snippet of HTML into a page from your markdown.
Let’s take a look at how to use the built-in shortcodes.
Hugo - Create RSS Feed for Site
If you have a Hugo site, you probably already have a working RSS feed. You just might not know about it!
Hugo comes with a built-in RSS Template that generates the necessary RSS XML for you. Often, this internal template is good enough, and you just need to include the feed links in the correct places.