Hugo - Add Google Analytics
It is really helpful to understand how your site is performing with respect to which posts are getting the most views, how long are people staying on your site, where in the world they are viewing your site from and where did your traffic come from.
To get analytics for this site, I am using Google Analytics which is free.
In this post, we will enable Google Analytics on our Hugo site.
Hugo - Set Default Front Matter When Creating Post
Did you know that when you create a new post in Hugo that you can set the default front matter set for you?
I didn’t know either until after I had done over 50 posts where I created all of my posts files and front matter by hand. Whereas I could have had Hugo create the files for me and set default front matter that I wanted.
In this post, we will look at how you can also set your default front matter for your post.
Hugo - Dynamically Add Copy Code Snippet Button
I have many posts on this site that include code snippets for the reader to cut and paste into their code. From a usability perspective, instead of always making the user select lines from the code snippet to copy and paste, we can add a copy button to the code snippet.
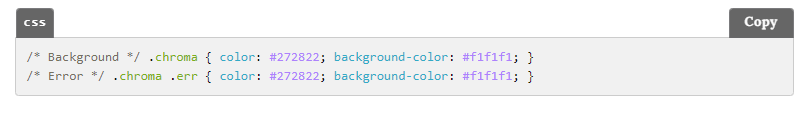
example without line numbers:

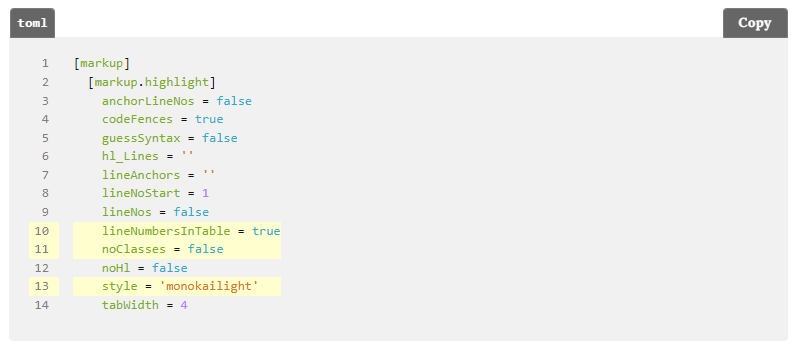
example with line numbers:

This post will look at how to implement the copy button, as you see in the above images, any time that we detect a code snippet on a post.
Hugo - Add Preview When Sharing to Twitter
When you share your blog post on Twitter, you can attach photos, videos and media experiences to Tweets, which helps to drive traffic to your site.
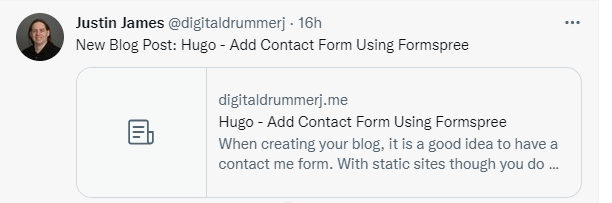
This is called a Twitter card and looks like:

There are two types of Twitter Cards that we are concerned with for our site
- Summary Card: Title, Description, and Thumbnail (optional)
- Summary Card with Large Image: Similar to the Summary Card but with a prominently featured image
Hugo - Add Contact Form Using Formspree
When creating your blog, it is a good idea to have a contact me form. With static sites though you do not have server side processing available to send you an email with from the contact me form submission.
To overcome not having server side processing available, we are going to use Formspress.
Formspree is free for up to 50 submissions per month.
Hugo - Create a 404 Page
Every website should have a 404 page for when a user tries to go to a page that does not exist.
Hugo out of the box does not provide you with a nice 404 page but we can create a 404 page just like any other page. Creating the page though is the easy part. The hard part is getting the 404 page to display when a user goes to an invalid url as it depends on your website host to set up the 404 page redirect0000.
For this site, I am hosting it using Netlify and they automatically pick up my 404 page.
Let’s take a look at how to create our 404 page.
Hugo - Minify JS and CSS
When you think about a website’s performance, you should minify your CSS and JavaScript file so that they download as quickly as possible. This still holds true even with static sites like Hugo. Luckily, Hugo can minify files out of the box using what Hugo calls Asset Pipeline.
In this post, I will show you how to take advantage of the Hugo Asset Pipeline to minify your CSS and JavaScript.
Hugo - Integrate Google Search
As your site content grows, finding content will become harder and you will need to add the ability to search your content.
You could create your own client search using something like lunr.js but then you have to maintain the search code and deal with any issues that come up. To me this is a distraction from the real goal of publishing content on your site.
So instead, I prefer to harness the power of Google to search my site using the handy search argument site: to tell Google to just search my site for the search term.
In this post, we are going to create a search page that will take the reader to Google for the search results.
Hugo - Add Additional Non-Blog Pages
So far in our Hugo series we have only looked only blog related page such as posts and archives but typically you have other pages such as an about, search, or contact us.
In this post, we are going to take a look at how you can add an about page.
In future post, we will look at the search and contact pages. They follow the same instructions but the layout/content is much different than just a headshot and bio.
Hugo - Create a Post Series
When writing a blog, sometimes you want to write a multiple part posts that are meant to be read in order and you want to display to the reader that the post is part of a series, where the post is in the series and a link to get to the other posts in the series.
Out of the box, Hugo does not offer the ability to display the list of posts that are part of the series. Luckily, Hugo has all of the pieces to create one yourself, which we are going to do in this post.
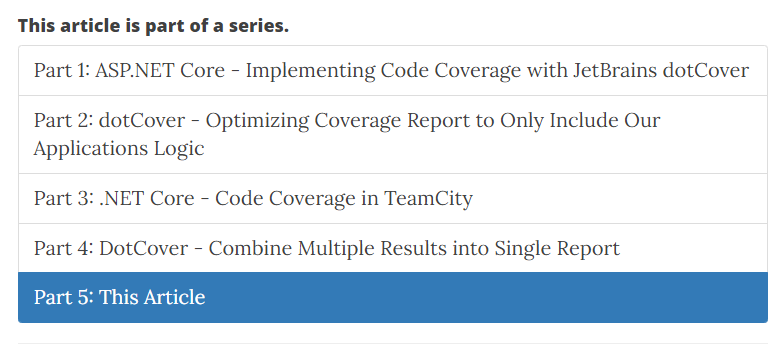
Here is an example of what we are going to build.

Hugo - Selectively Add Table of Contents to Post
When you are doing a longer tutorial style post, it is helpful to include a table of contents that will show all of the headings in the post and link to that portion of the post. In this post, we will look at how you can selectively add a table of contents to a post.
Hugo - Open External Links in a New Tab
For Hugo based websites, when a link goes to an external website, I prefer to have them open in a new browser tab.
Hugo - Create Custom Shortcodes
In our previous post, we took a look at Hugo shortcodes which are HTML snippets that you can use as a way to extend the html that is generated by Hugo. There are several shortcodes built-in to Hugo but you can also easily create your own custom shortcodes. In this post, we are going to take a look at how to create our own shortcode.
Hugo - Use Shortcodes Instead of Embedding HTML in Your Markdown
Welcome back to the Hugo series. In our last post, we added an RSS feed to our site. In this post, we are going to look at how to extend the output of the HTML that is generated by Hugo for a post.
When creating a post, there are times where you really wish Hugo could render something fancier than the basic HTML that markdown to html provides. Maybe you want to add a caption to an image or embed a YouTube video or include a gist. You could embed the HTML within your markdown file, but that makes your markdown file messy, harder to read, and a bit of a pain if you need to update the HTML across all your posts.
This is where Hugo shortcodes come into play. Shortcodes are simply a way of inserting a snippet of HTML into a page from your markdown.
Let’s take a look at how to use the built-in shortcodes.
Hugo - Create RSS Feed for Site
If you have a Hugo site, you probably already have a working RSS feed. You just might not know about it!
Hugo comes with a built-in RSS Template that generates the necessary RSS XML for you. Often, this internal template is good enough, and you just need to include the feed links in the correct places.
Hugo - View Posts by Tag Cloud
In our previous post on Hugo, we created a page to view the post grouped by category and a page to view all posts for a category.
In this post, we are going to build a similar post list page but this time we are going to look at the list using a tag cloud. A tag cloud is a visual representation of our categories using font size and weight to highlight which categories have more posts.
example tag cloud:

Hugo - View Posts Grouped by Category
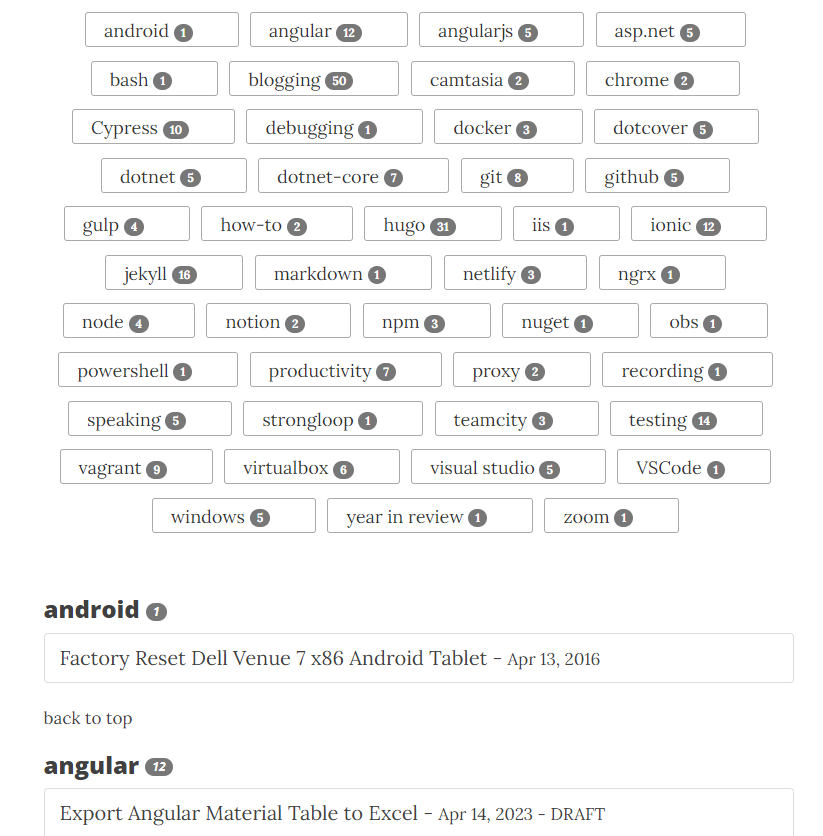
In our previous post, we create a page to view our posts grouped by month. In this post, we are going to create a page to show post grouped by category.
Example of What We Are Building:

Hugo - View Posts Grouped By Month
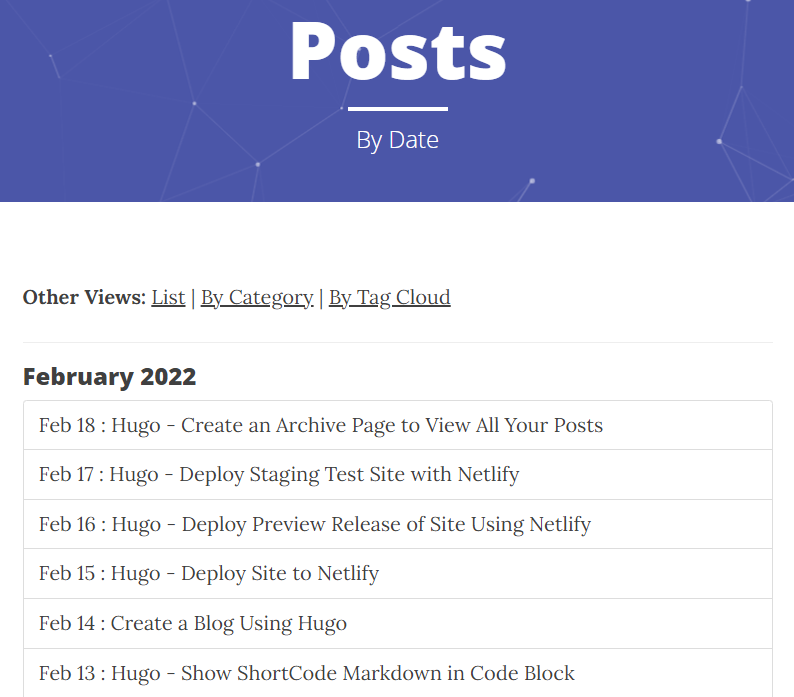
In our previous post, we looked at how to build an archive page to view all of the posts we have written. In this post, we will build an archive page that shows our posts by month.
Example of What We Are Building:

Hugo - Create Page to View All Your Posts
In our post on Creating Your Blog Using Hugo, the theme that I provided you included the archive page that allows you to page through all of the posts you have written. By default, Hugo only shows 10 posts at a time and then you need to have an archive page that pages through the remaining posts. Even though I provided you with the archive page, I want to examine how that page works so you know how you can customize the page to match the look and feel you want.
Hugo - Deploy Staging Test Site with Netlify
In our previous post on Deploying a Preview Release of Site Using Netlify, we set up Netlify to build and deploy a preview of our site every time we created or updated a pull request that also included all of our draft and future posts.
In this post, we will look at how to deploy a git branch every time a commit is pushed to the branch to test out what our production site will look like before deploying to production. Unlike the preview deploy in the last post, the staging deployment will not include draft and future posts and mirror the production site configuration.
Hugo - Deploy Preview Release of Site Using Netlify
HUGO_VERSION = “0.141.0"site every time we pushed a commit to our GitHub repository. As well, we set up a custom domain for our site.
In this post, we will look at the preview deploy feature of Netlify to build and deploy to a preview/staging site when we create or update a pull request.
When you create a new Netlify site, a preview site is set up out of the box to build every time you create or update a pull request. The build configuration will match the configuration of your production site. It is fantastic that Netlify set this up for us. However, to take full advantage of having a preview site, it would be helpful to include future and draft posts to make sure they look right before publishing them to production. It would also be nice to be able to test new versions of Hugo in a preview environment before updating production.
Hugo - Deploy Site to Netlify
In our previous post on Creating a Blog Using Hugo, we installed Hugo, created a new site, added a theme, and created our first post.
In this post, we will be deploying the site that we created using a free account at Netlify. The site will be re-built and re-deployed whenever we push a new commit to our site’s Git repository. We will also look at how to set up our site using our own domain and create an SSL certificate.
Create a Blog Using Hugo
Are you ready to capturing and sharing your knowledge with others by creating a blog?
Then this series on Hugo is what you are looking for. Even if you have never used or heard of Hugo you will be able to create your blog and deploy it.
In this series of post on Hugo, we are going to build a full blog based on this website. By the end of the series, you will be able to add posts, have a page to view past post by date/category/tag, have an rss feed so people can subscribe to your blog, be able to add pages such as contact, search and about plus we will dig into several useful Hugo features to take some of the work out of creating your blog and post.
Hugo - Show ShortCode Markdown in Code Block
I was trying to add a code block to a post to show how to generate an html figure using the Hugo built-in figure shortcode and it instead of showing the markdown of the figure, it kept rendering the actual figure.
I could have just took a screenshot of the code but the whole point of having the code block is to make it easier for you the reader to easily copy and paste the code. The key to making this work is knowing how to escape the figure shortcode within the code block so that Hugo renders it as a code block and not a figure.
Schedule Post with Hugo and Netlify
Being able to schedule a post is one of the features that I miss when using Hugo for a site.
Out of the box, Hugo has no way to schedule a post as it is a static site generator which means that when you build the site the html is generated and only updated when you build the site again.
The manual workaround for the scheduling of post is to create a published post with a future date on it and then on that day, rebuild and redeploy your site. Even though this works, it depends on me to remember to do it vs it being automatic which is what I personally want. I do not want to have to remember to build and deploy the site on the day that I want a post to be published. If it depends on me, then changes are that I am going to forget or get busy and the post won’t get published when it is supposed to be.
Luckily, since I am already using Netlify to build my Hugo site and with the code for the site residing on Github, I can easily create a scheduled Github action that triggers the Netlify build for me.