Angular
Angular - Add Code Coverage to Automated Builds in TeamCity
Welcome to part two of our two part series on Angular code coverage.
In the previous article, we set up Cypress code coverage for our Angular project so that we could run it locally on our development machine. In this article, we are going to take it to the next step and add it to our automated build.
I am a big believer in DevOps and having automated builds and deployments for all of my projects. In fact, I have had automated builds and deployments since 2002, long before DevOps become a thing.
I will be using TeamCity as the automated build platform and am assuming that you already have your Angular build working and are just adding in code coverage to the build.
Angular - Add Code Coverage to Your Cypress Tests
Welcome to part one of our two part series on Angular code coverage for Cypress tests.
As I have implemented more automated tests, one of the must haves for me is code coverage reports. Code coverage allow me to quickly and easily see which lines of the code are not being tested so I can close any critical testing gaps.
Today, I am going to be talking specifically about how to implement code coverage for an Angular project that was generated from the Angular CLI.
Migrating Angular from tslint to to eslint
Since the Angular CLI was released it has included linting using the ng lint command. With the release of Angular v11 it was announced that tslint which ng lint used behind the scenes for the linting was being replaced with eslint.
To make the migration to eslint easier for your existing project they created a couple of tools that automate almost the whole migration process for us.
I was able to finish the migration start to finish in about 30 minutes.
Solved: Angular RxJs Debounce Not Consistently Firing When Testing With Cypress
In your Angular application if you are using RxJS Debounce and running Cypress test you may have run into times that your tests are not consistently getting past the debounce wait time and appear like they are flaky tests.
Debounce is a way to wait X number of milliseconds for something to happen before continuing such waiting for a user to stop typing in a field before making an API call. This way you are not making an API call for each character typed into the field.
In Cypress, you could just use a wait statement to get past the debounce time but adding time based wait statements in Cypress is an anti-pattern.
Instead in Cypress you should use the cy.clock() and cy.tick() commands to be able to forward the virtual time and cause debounce to fire. However, I found it was not consistently getting past the debounce. RxJS was acting like we had not waited for the debounce time.
Luckily, after much troubleshooting the solution ended up being quite simple and only involved test code changes.
Angular - Running SSL Locally
These days all of our websites are running using https and we should be doing our local development work also using SSL. When you create your Angular project, it uses http by default but has the ability to easily run uder SSL as long as your have a certificate for Angular to use.
Luckily, it is really really easy to generate our own self-signed certificate to use for local development. A self-signed certificate just means that you personally signed the certificate to say it is valid and not one of the trusted authorities on the Internet which is why self-signed certificates only work for your local development.
In this article we will create your own self-signed certificate, tell Windows to trust our certificate and tell Angular to use our certificate for our local development work.
Which RxJS Operators to use in your NgRx Effects
When creating NgRx effects you need to decide which RxJS operators to use. There are a lot of RxJS operators but the ones that we are going to use are: mergeMap, concatMap, exhaustMap, and switchMap. Each of these have recommended use cases in order to avoid race conditions.
Operator Explanation
Before we look at when to use each of the operators, lets look at what each of the operators does.
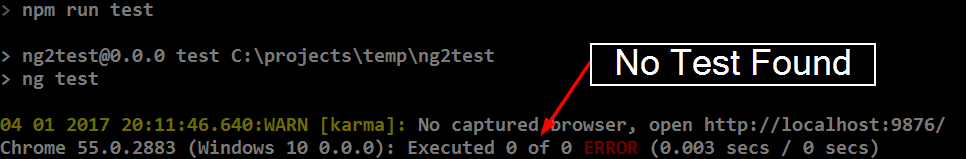
Angular - No Test Found
Note: This post applies to Angular. The 2+ version of Angular.
Are you trying to run your Angular 2 unit test and the Karma test runner is not finding any tests to execute? This is exactly what happened to me when I tried to run the unit tests that are included as part of the project that the Angular CLI generates.

The test runner should have found 3 tests to execute but as your could see above it didn’t find any test to execute. Never having used Karma before, I was unsure what the issue was or where to start troubleshooting. However, when the Karma test runner executes it started up Chrome and the UI had a Debug button on it so I figured that would be a good first step.
Angular - Adding Bootstrap Library
Note: This post applies to Angular. The 2+ version of Angular.
Welcome to the continuing series on Getting Started with Angular 2. In the [previous post][], we created our project using the Angular CLI. In this post, we will be adding the Bootstrap library to the project to make it easier to style our application.
To make Bootstrap play nice with Angular we are going to use the ng2-bootstrap library which rewrites the Bootstrap components to be powered by Angular instead of JQuery. The ng2-bootstrap library also works with both Bootstrap v3 and v4 which means when v4 is finally released to production you will only have to change the Bootstrap css reference and fix any breaking changes listed in the v4 migration guide. Bootstrap v4 is not yet recommend for production. The rest of this article is going to focus on using Bootstrap v3.
Angular - Your First Project
Note: This post applies to Angular. The 2+ version of Angular.
Welcome to the series on Getting Started with Angular. Angular 2 was released in September 2016 and and so far I have been enjoying working with it. I have been using the TypeScript version of Angular 2. It is has been pretty easy for me so far to pick it up but there have been a few things that have made me scratch me head. In this series I am going to walk you through creating a simple Angular 2 project that has a header/footer, routing to components/modules, show how to add new components/services, create multiple modules, lock down routes, changing UI configurations based on the environment parameter and adding in the Bootstrap library. When you are done with the series, you will have a good structure for any project that you want to start.
Angular - WTF Module Won’t Route
Note: This post applies to Angular. The 2+ version of Angular.
I have been really enjoying working with Angular 2 over the last few months but the other day I spent well over an hour cursing Angular wondering why my new module would not route. I didn’t have this much trouble when I created my other modules a few weeks before. However, this time when I navigated to my new module route it kept going to my catch all route.